工程课 SpringBoot-3.1. 上课笔记 - AcWing
本文引自Acwing,有部分是自己修改
<=熬夜写笔记不易,点个赞再走吧
声明: 本次项目分为两部分 -
由于篇幅问题第二部分在另一篇题解中第二部分 - 对战页面的地图和障碍物
1、把所有游戏对象都存下里
2、写成迭代函数 每一帧都执行
3、相对距离 + 剧中
4、游戏画到canvas画布里 + 创建游戏对象
5、绘制地图所要占据的正方形
6、将要绘制地图的部分居中
7、处理格子+ canvas坐标系
8、创建墙的左右部分
9、创建墙的上下部分+取成整像素
10、设置障碍物 + 轴线对称
11、左下角右上角的蛇可能会被盖掉的修改
12、保证连通 Flood Fill算法
要达到的目的

1、把所有游戏对象都存下里
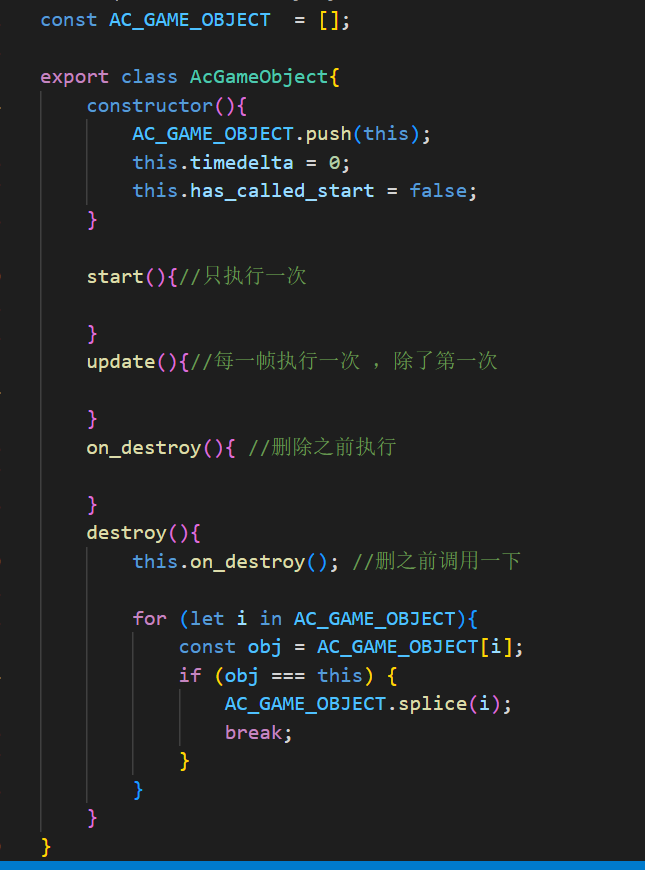
为了让我们每一秒都将游戏对象刷新一遍,我们需要把所有游戏对象都存下里,存到一个全局变量数组里面,class 定义基类,export 出去,实现每秒刷新六十次,这个函数他可以传一个回调函数,会在浏览器下一帧渲染之前,执行一遍
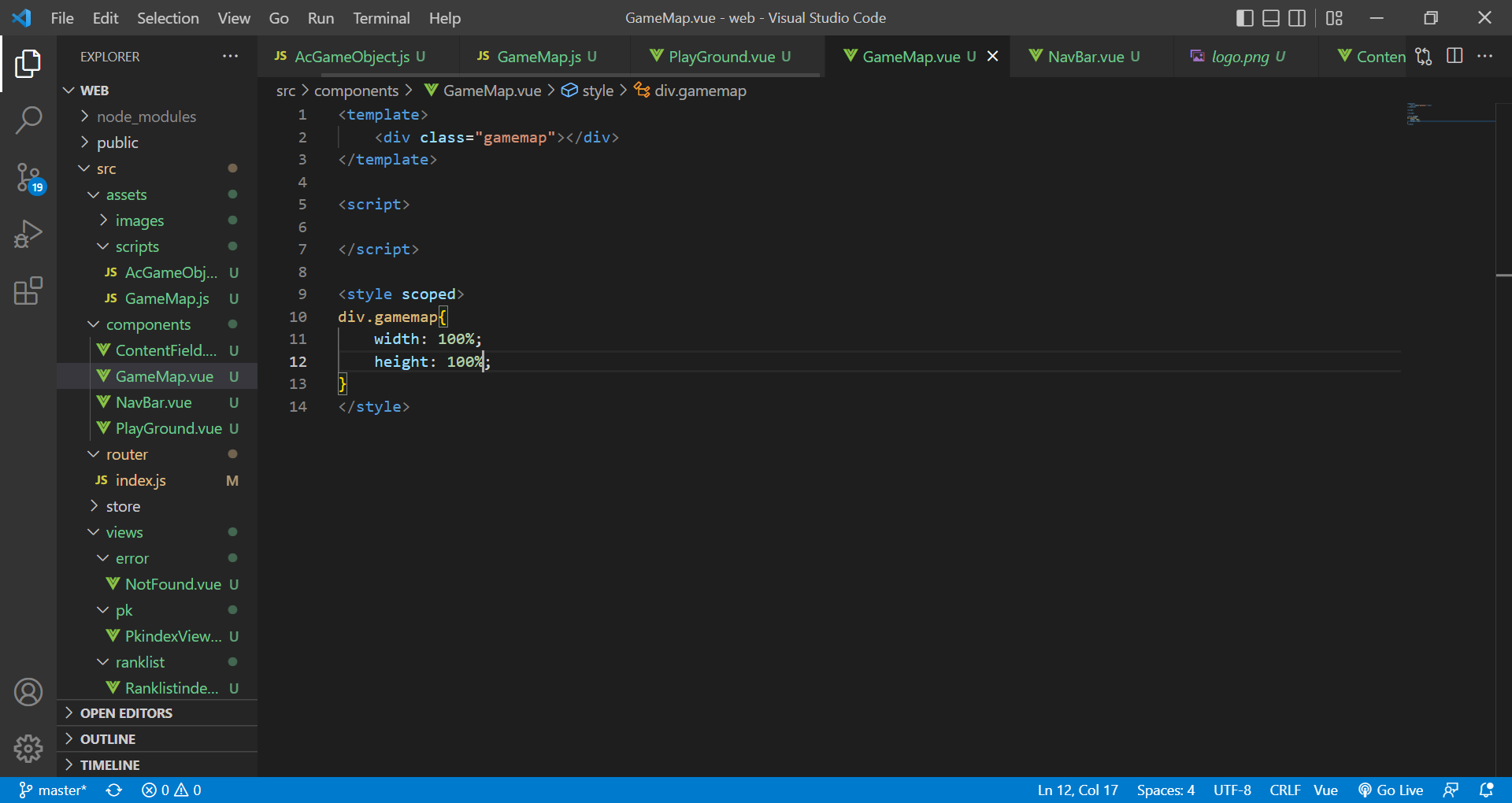
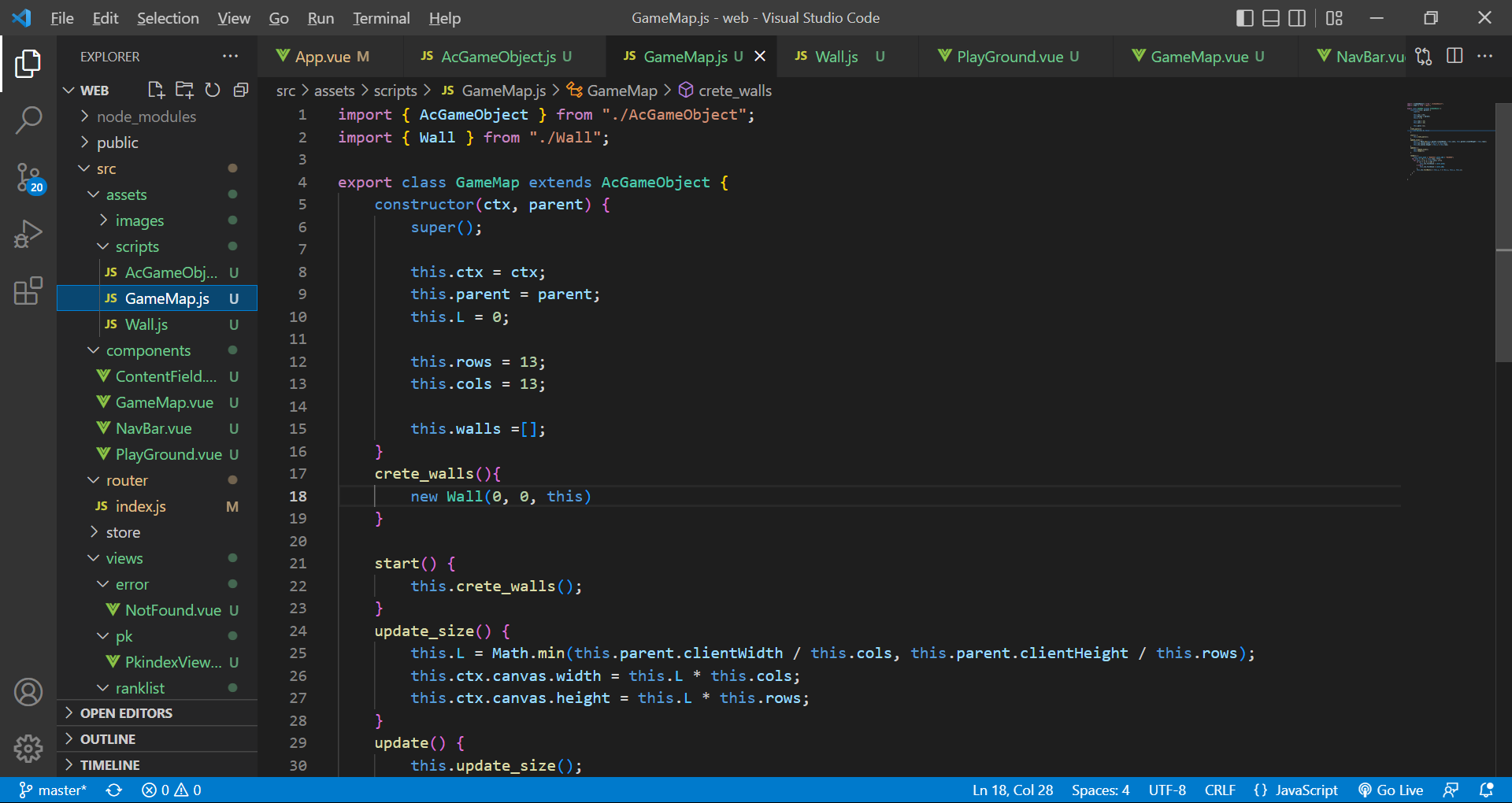
代码以及成果展示


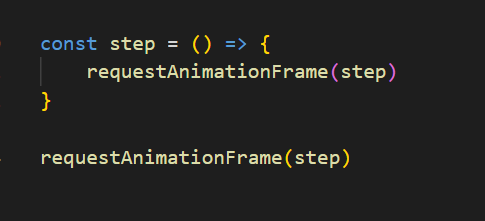
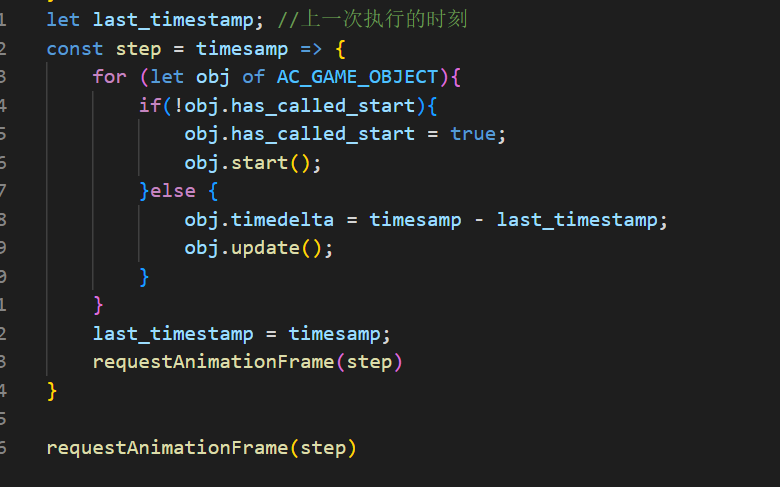
2、写成迭代函数 每一帧都执行
实现函数,如果 step 函数里没有执行过 start 函数就执行,
执行过执行 update,
使用 import 导入时是否需要括号的问题:
- 如果你导入的是一个默认导出(default export),那么在导入时不需要加括号。例如:
- 如果你导入的是一个命名导出(named export),那么在导入时需要使用大括号(花括号)将导入的名称括起来。例如:
,dafault 相当于 public



3、相对距离 + 剧中
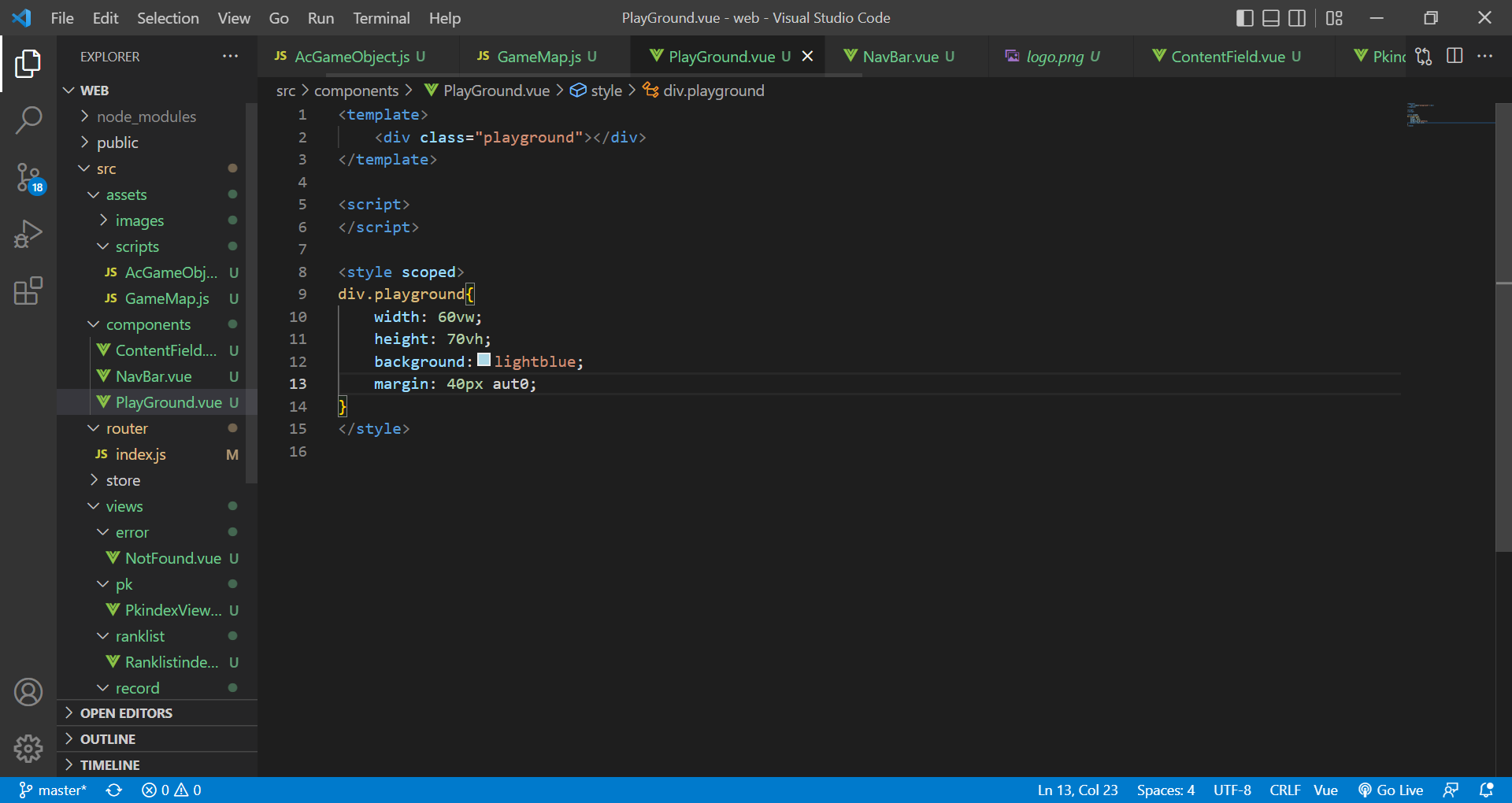
因为画面要等比例缩放所以
在这里我们使用相对距离
在用 css 属性剧中


4、游戏画到canvas画布里 + 创建游戏对象
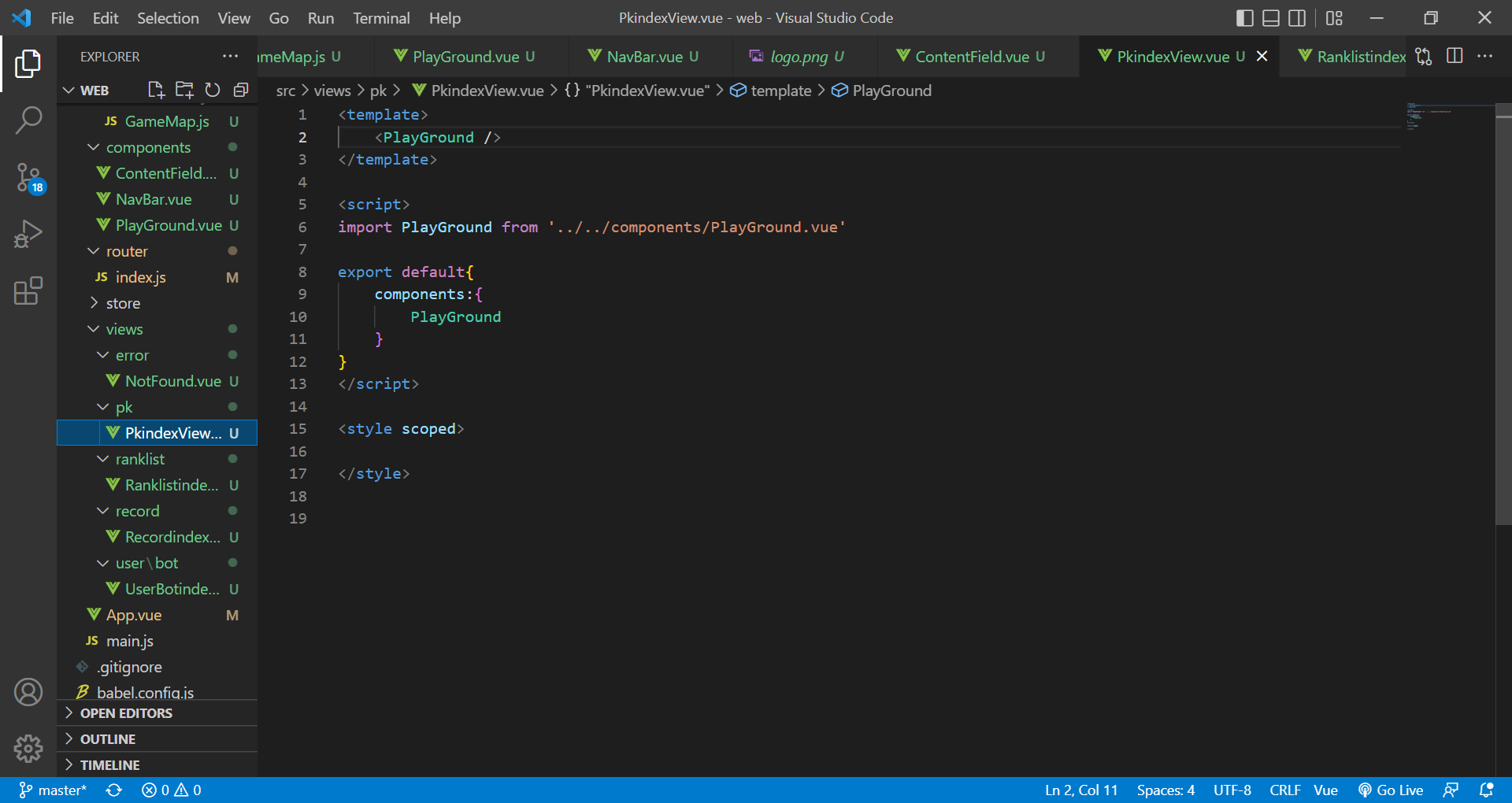
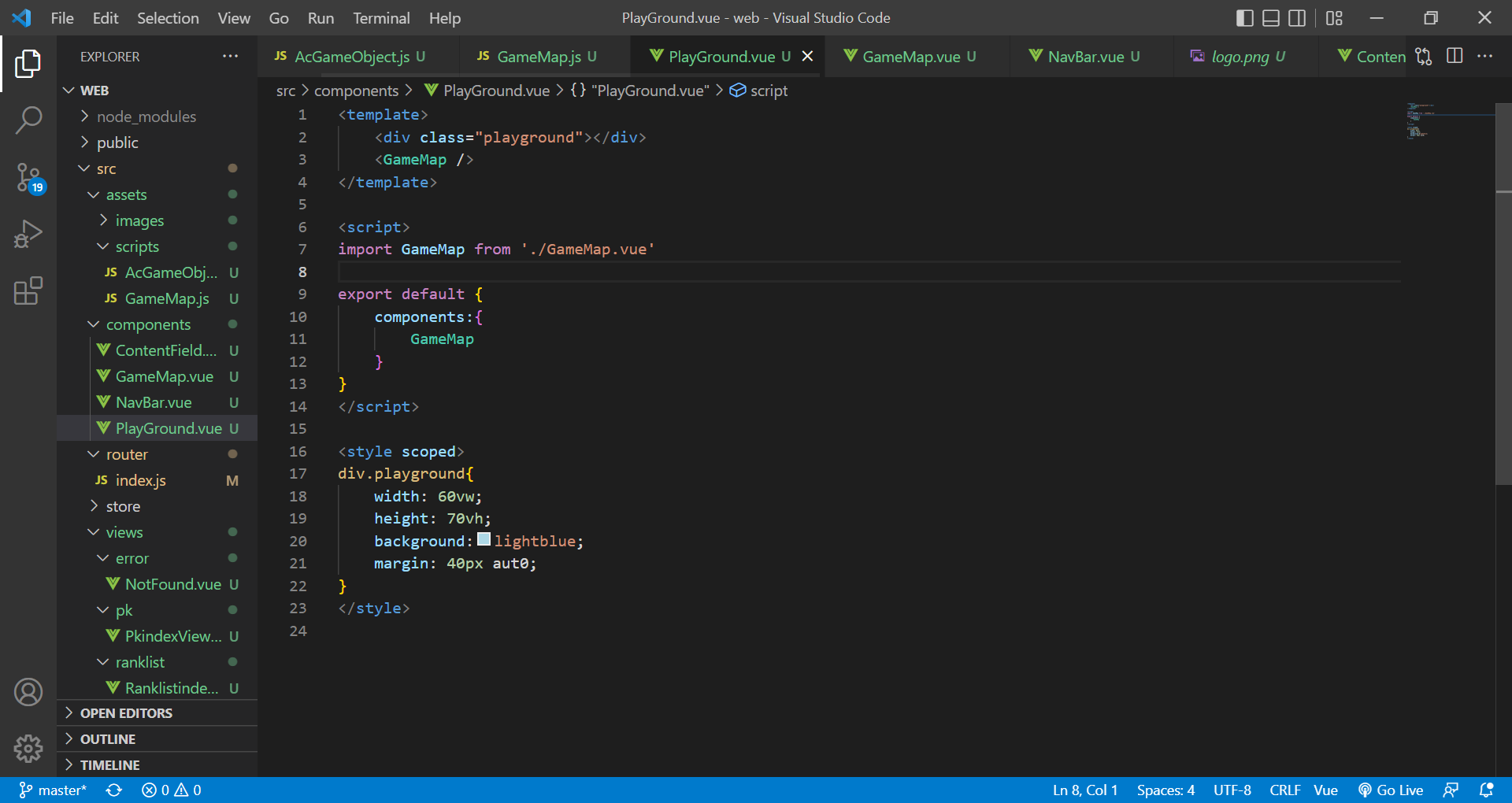
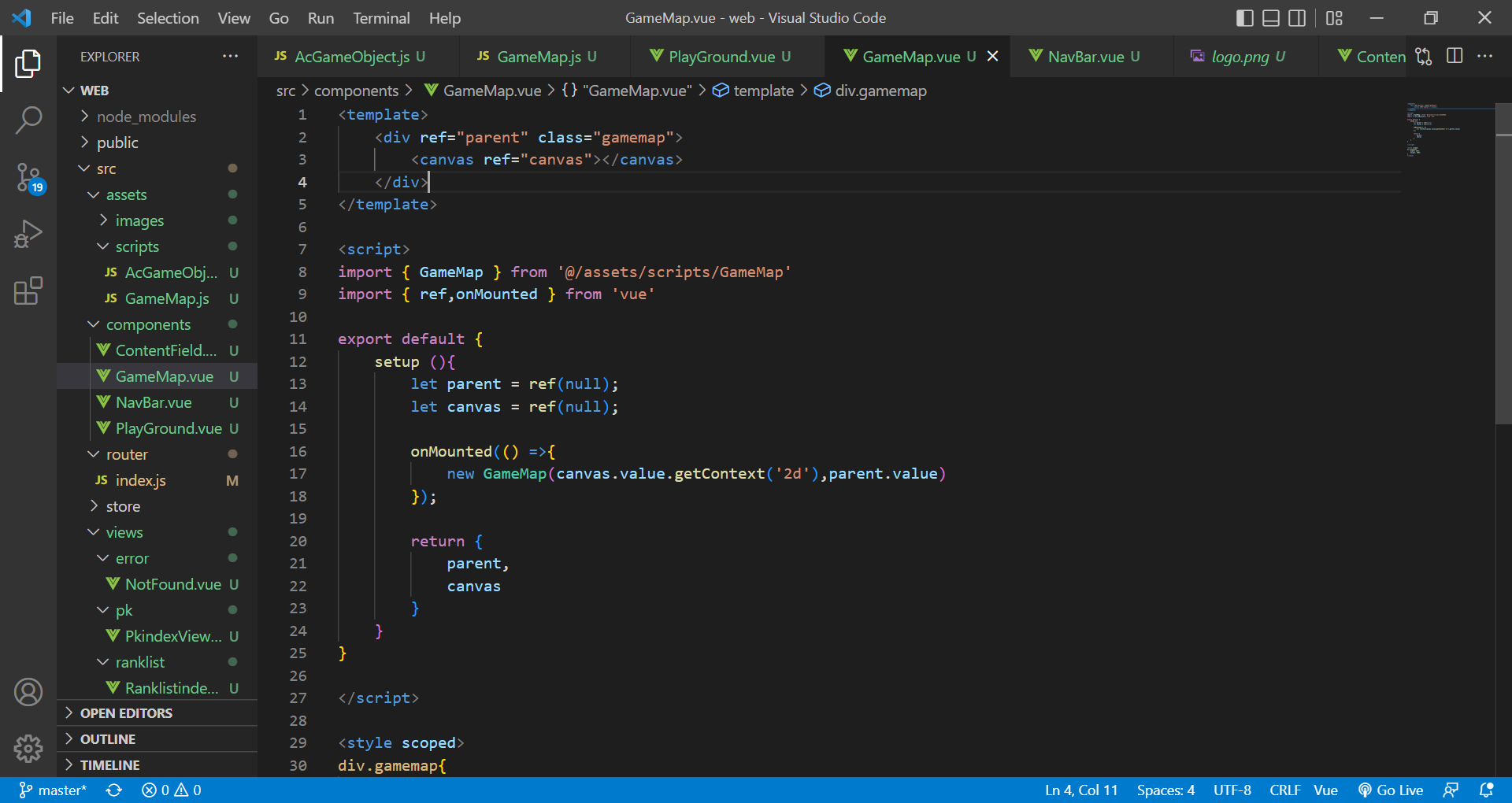
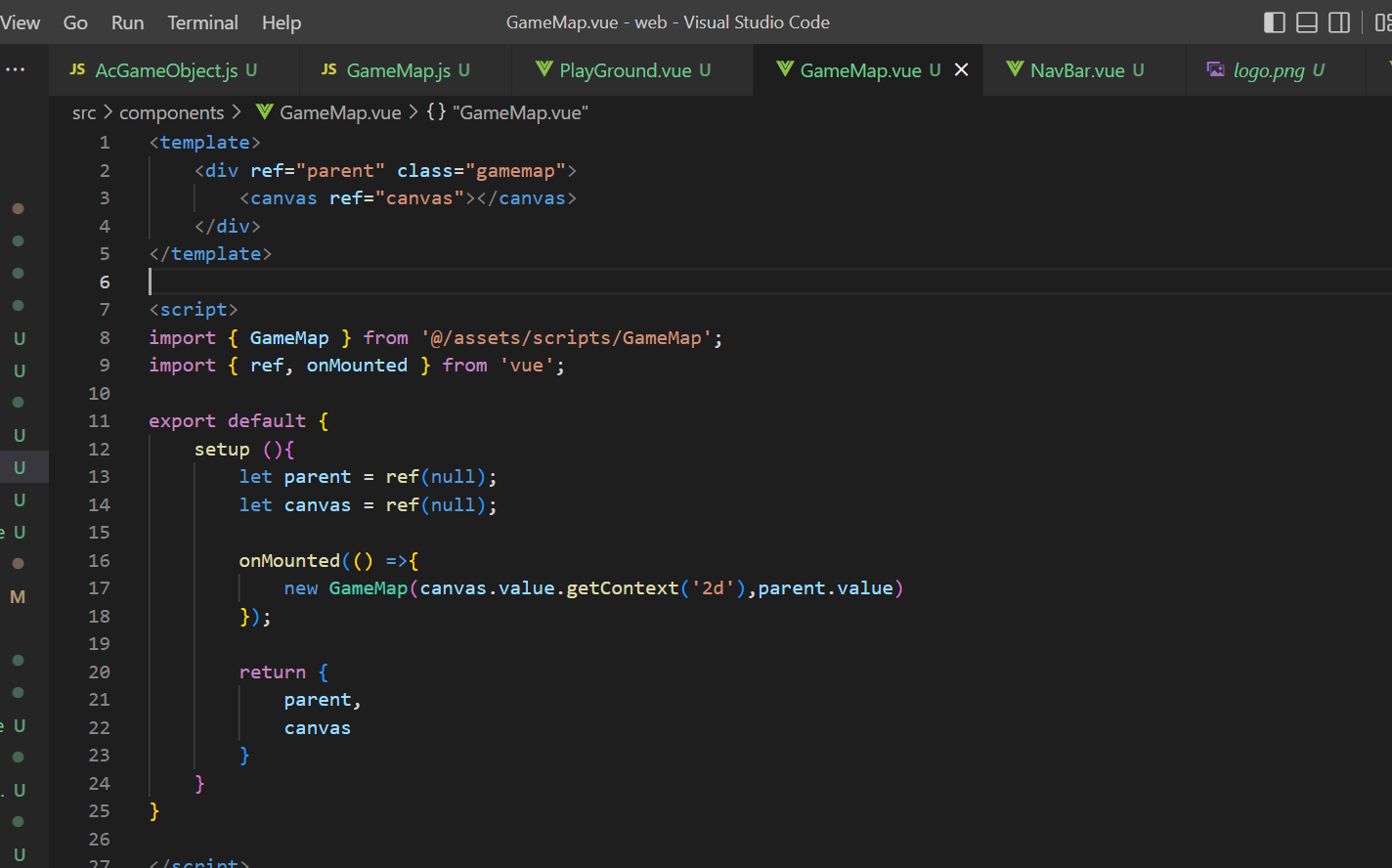
创建游戏对象 gamemap,创建之前先引入,返回后才能在上面对象用
等整个组件挂载完后创建整个游戏对象,onMounted
组件挂载完之后需要执行那些操作,创建 gamemap 对象


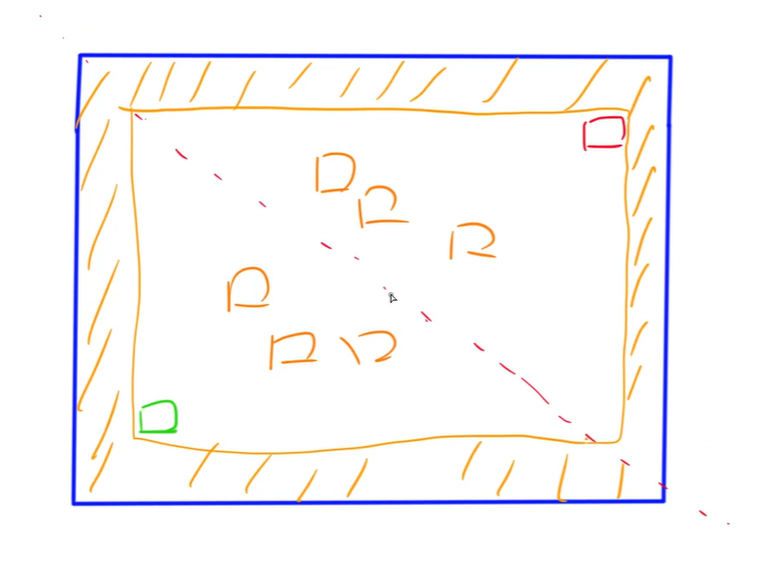
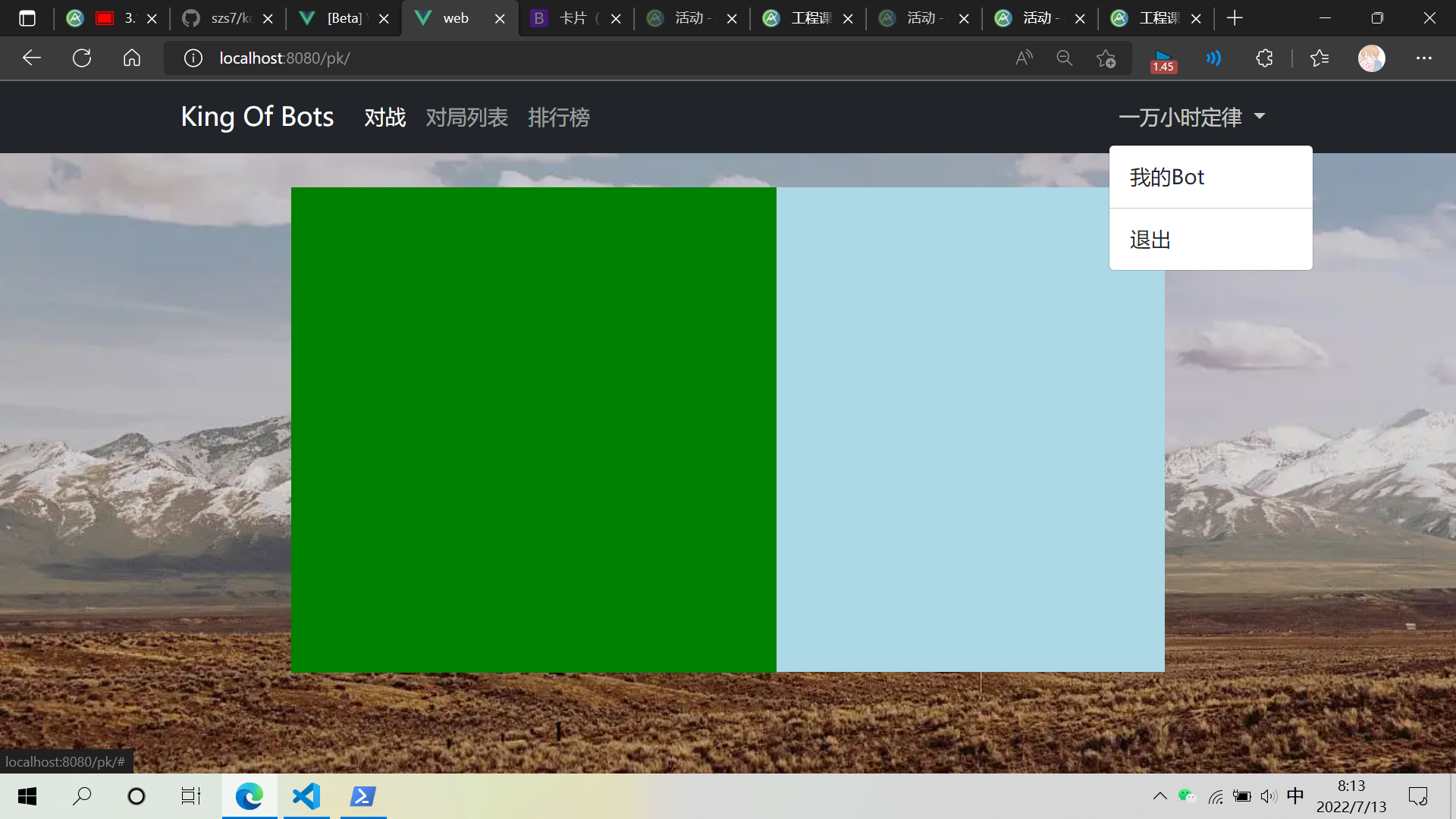
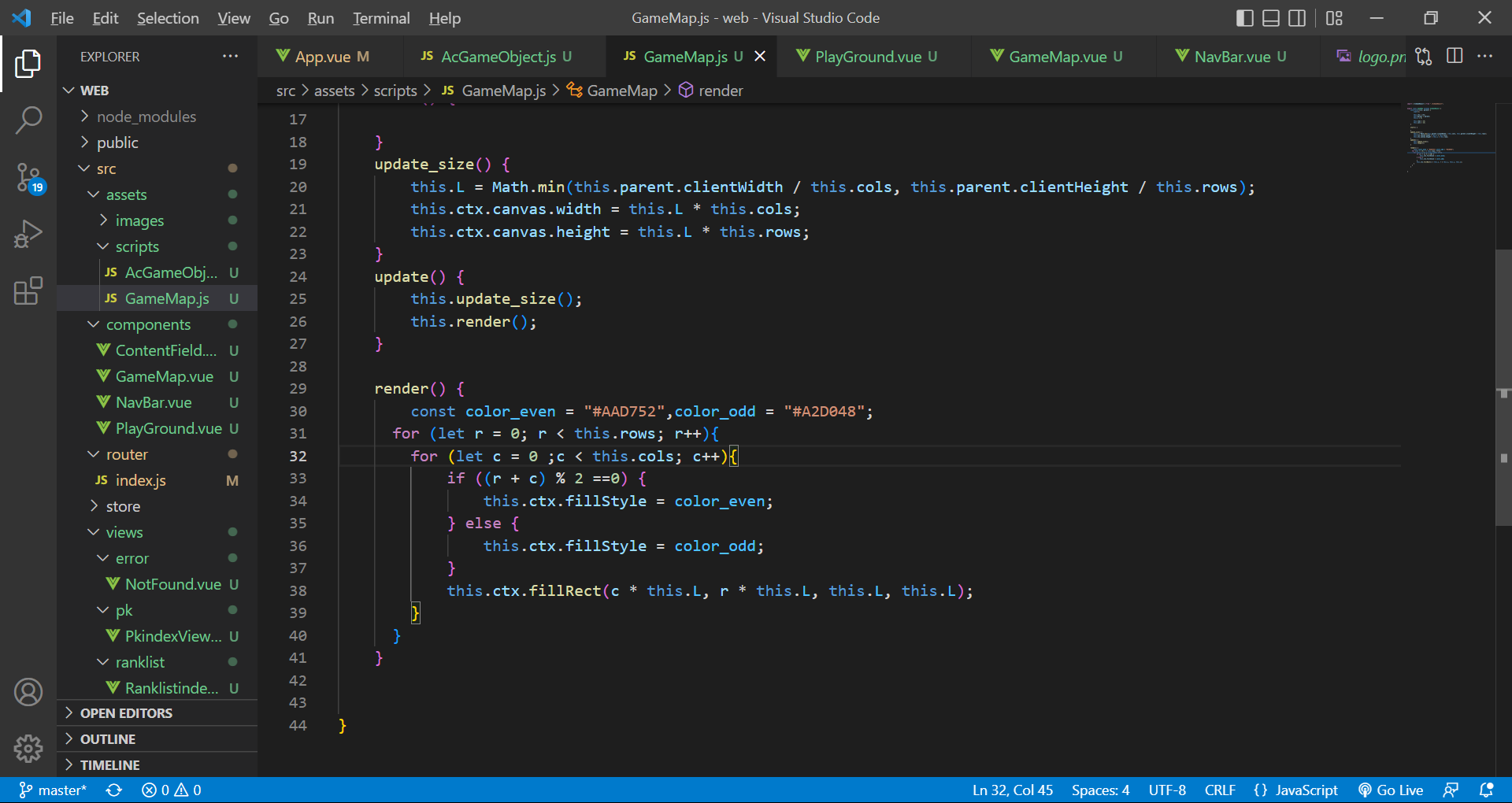
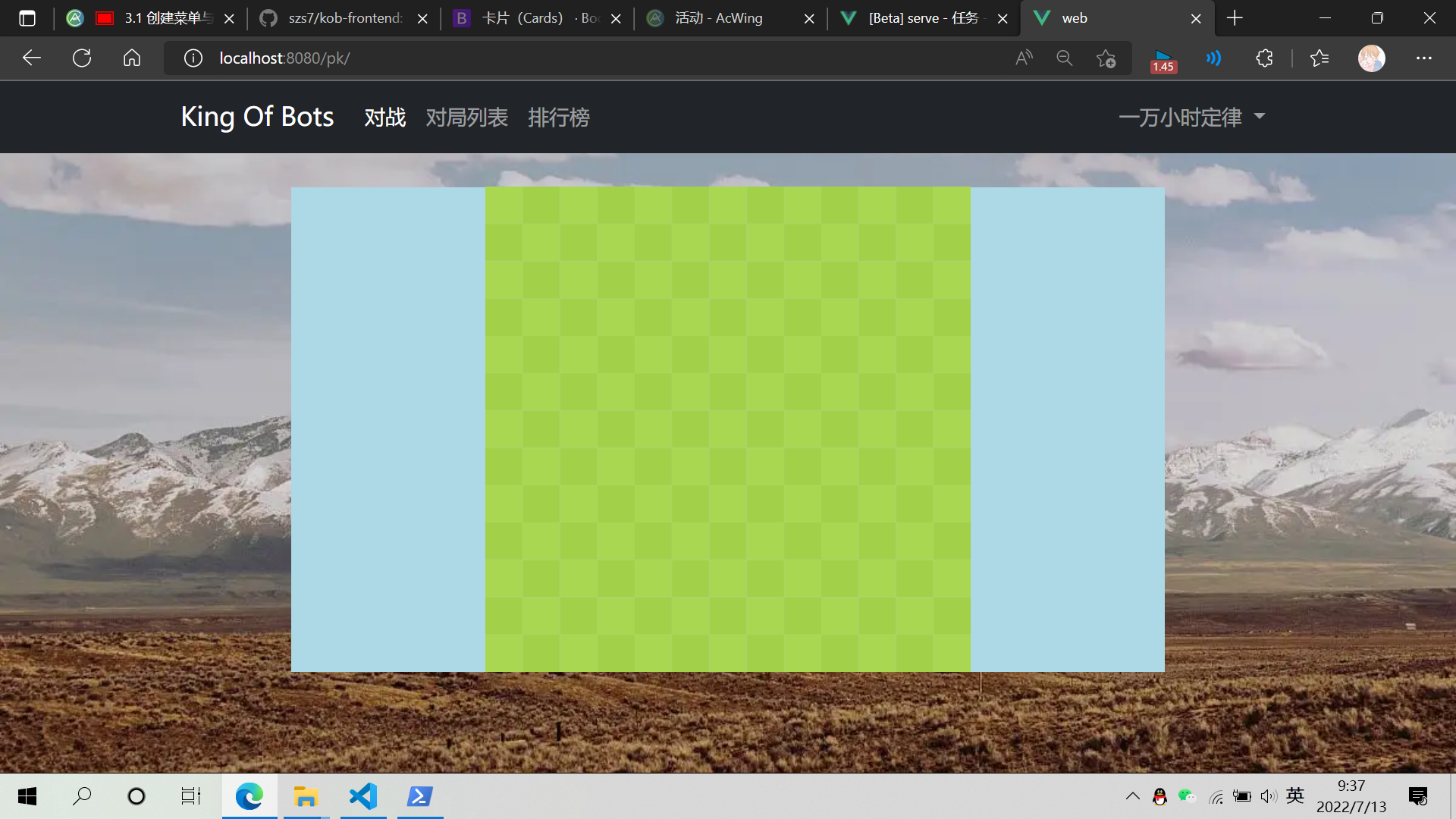
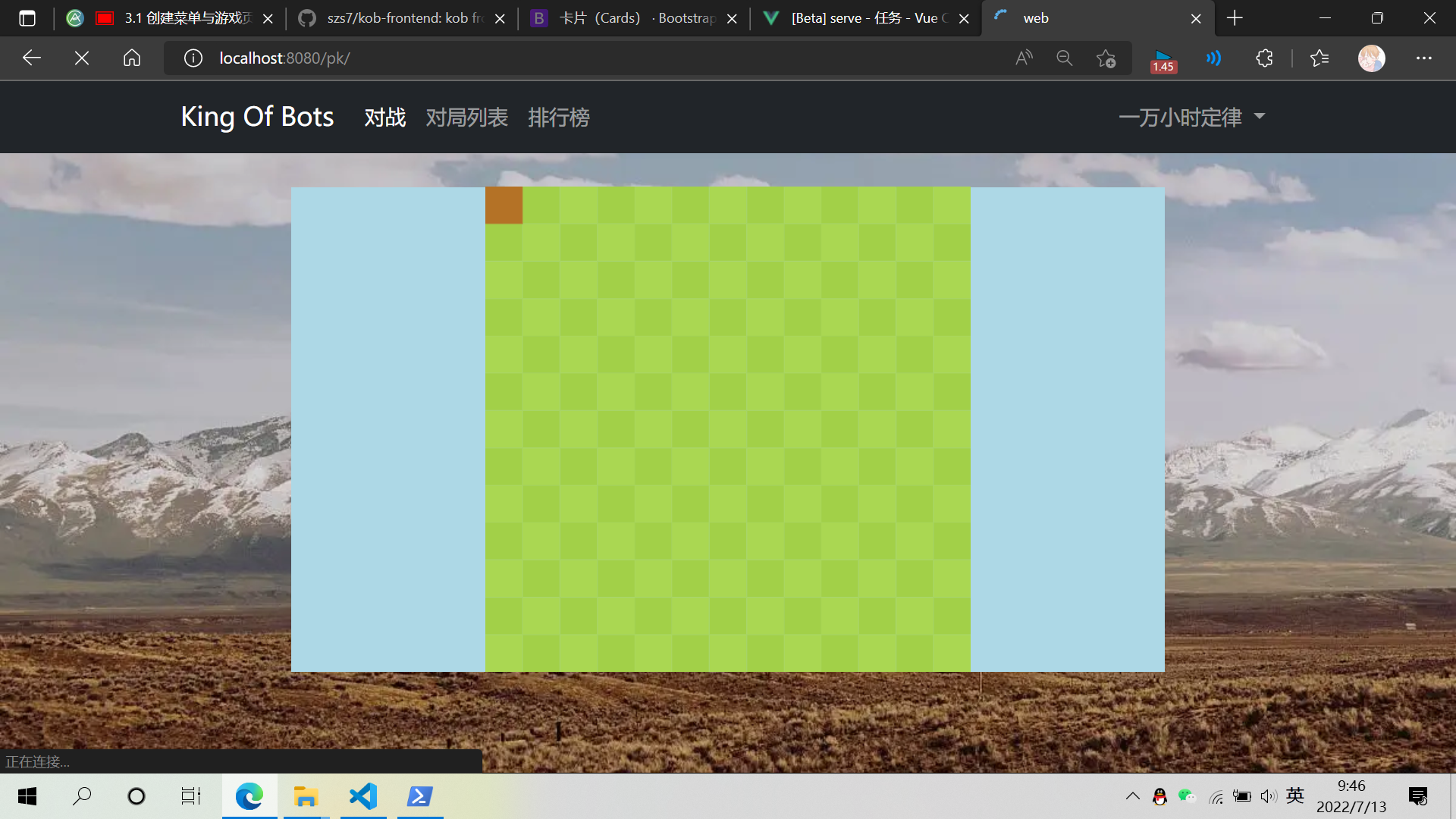
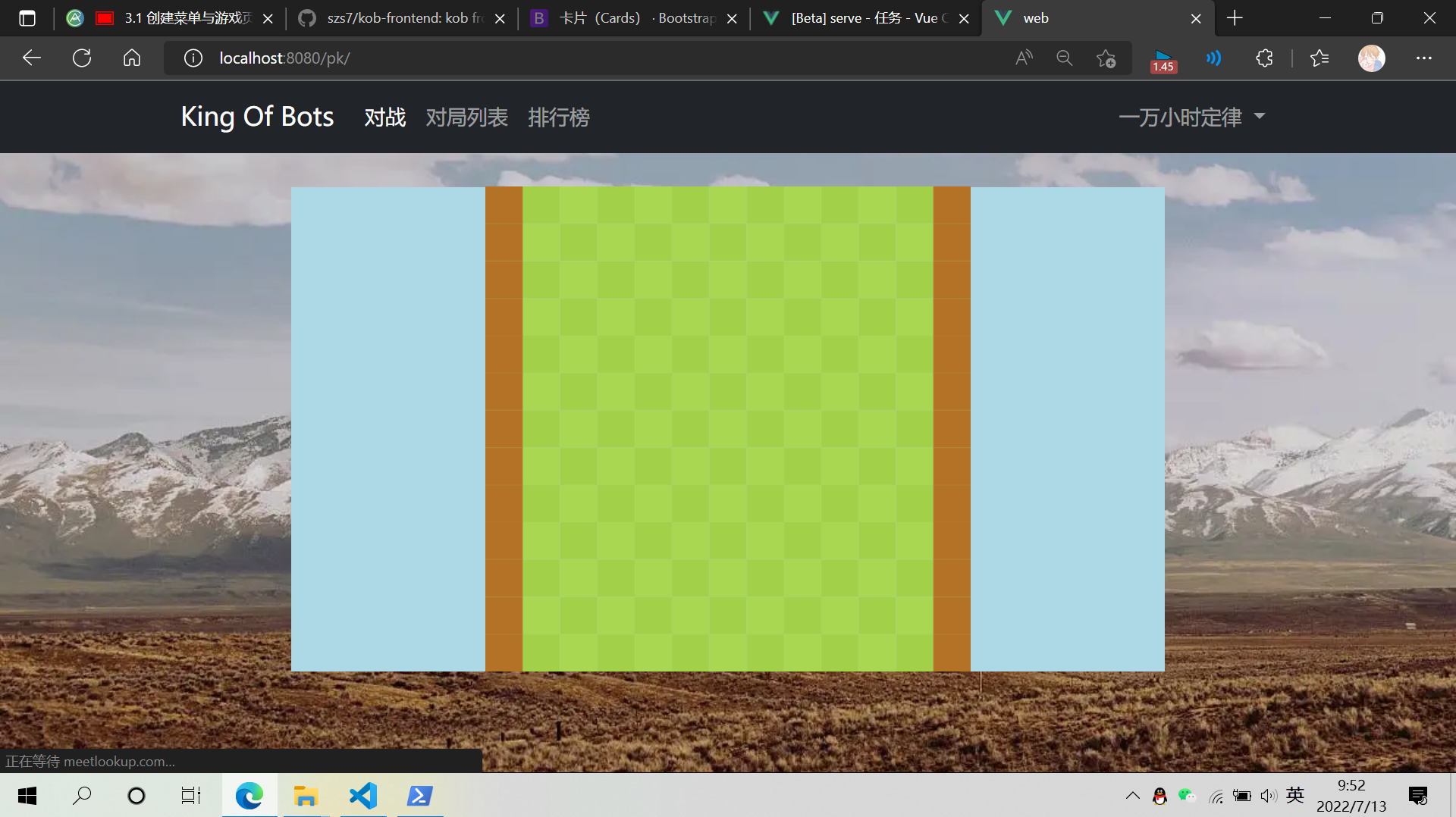
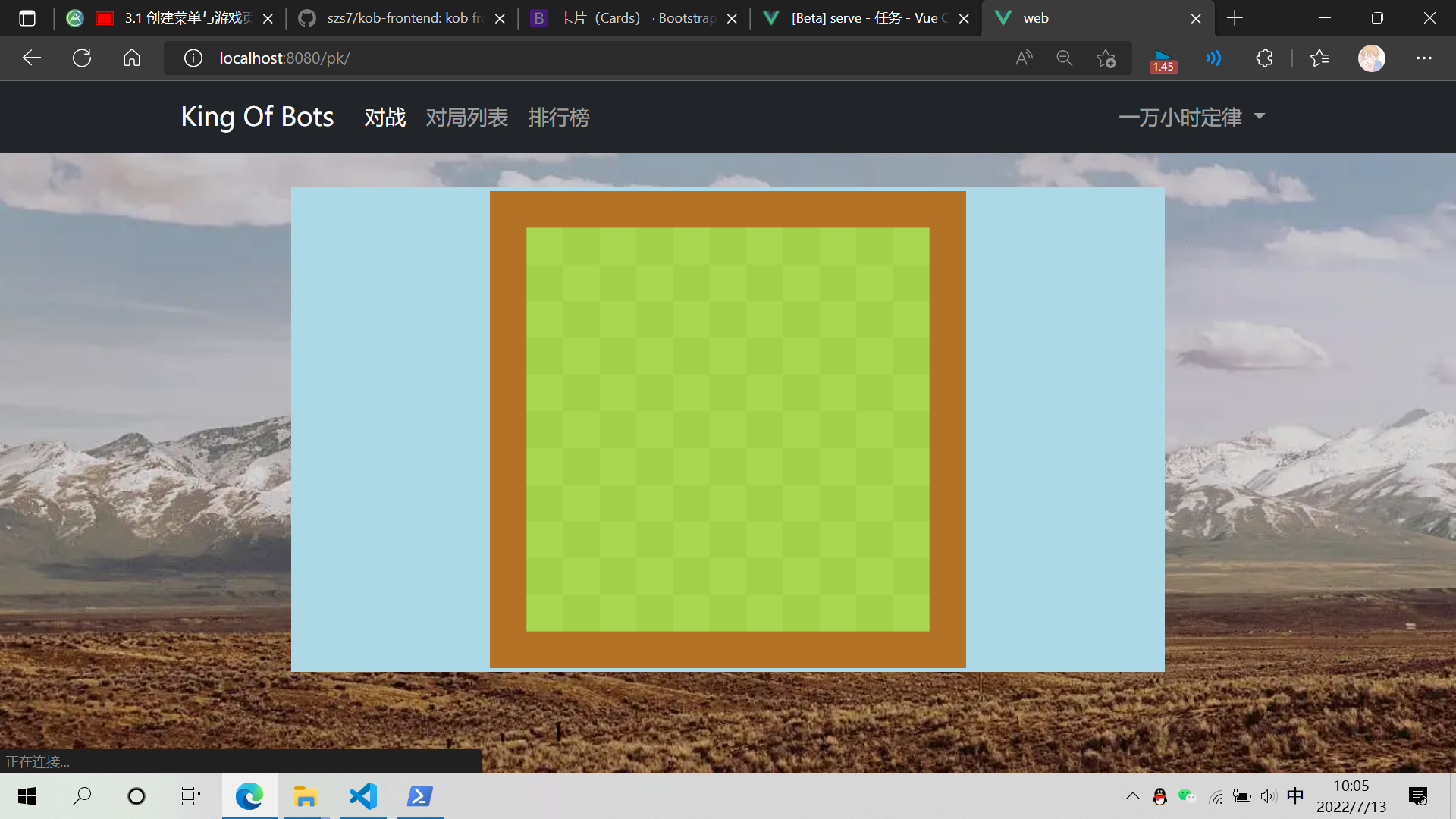
5、绘制地图所要占据的正方形
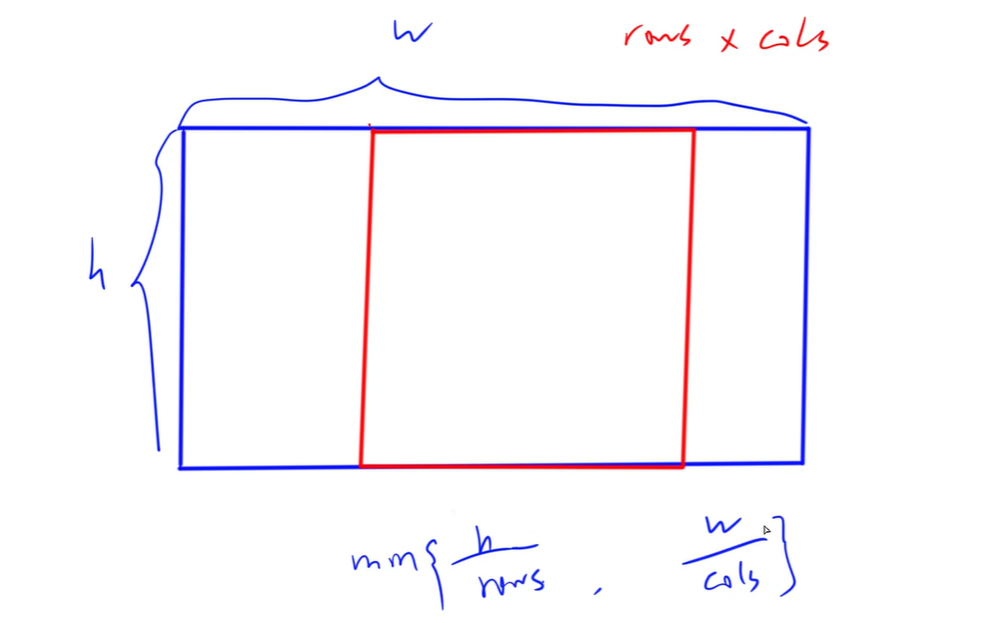
如下图所示
我们需要通过计算来计算出最小单元的正方形
并将它绘制出来





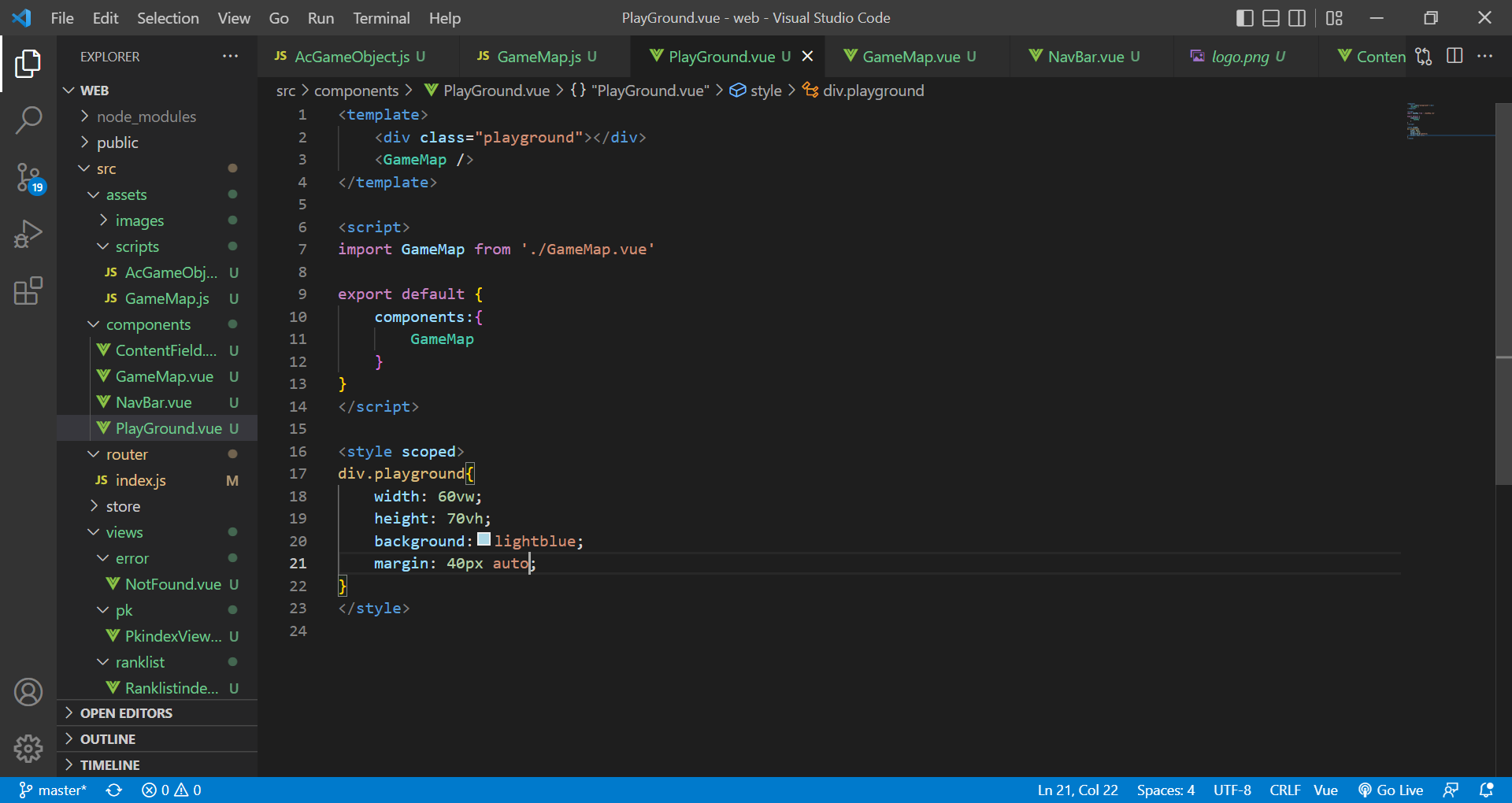
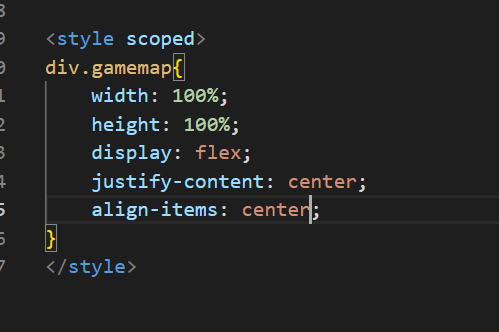
6、将要绘制地图的部分居中
用 flex 布局
再用 css 属性进行居中
即可达到效果



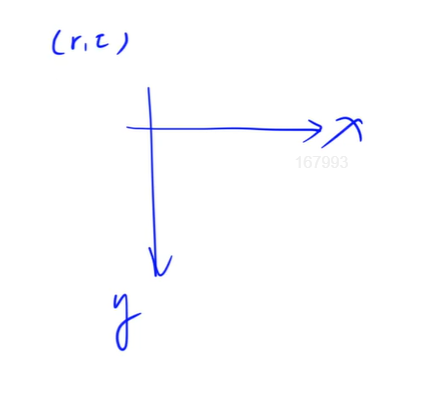
7、处理格子+ canvas坐标系
这一步比较简单
直接上代码以及成果展示



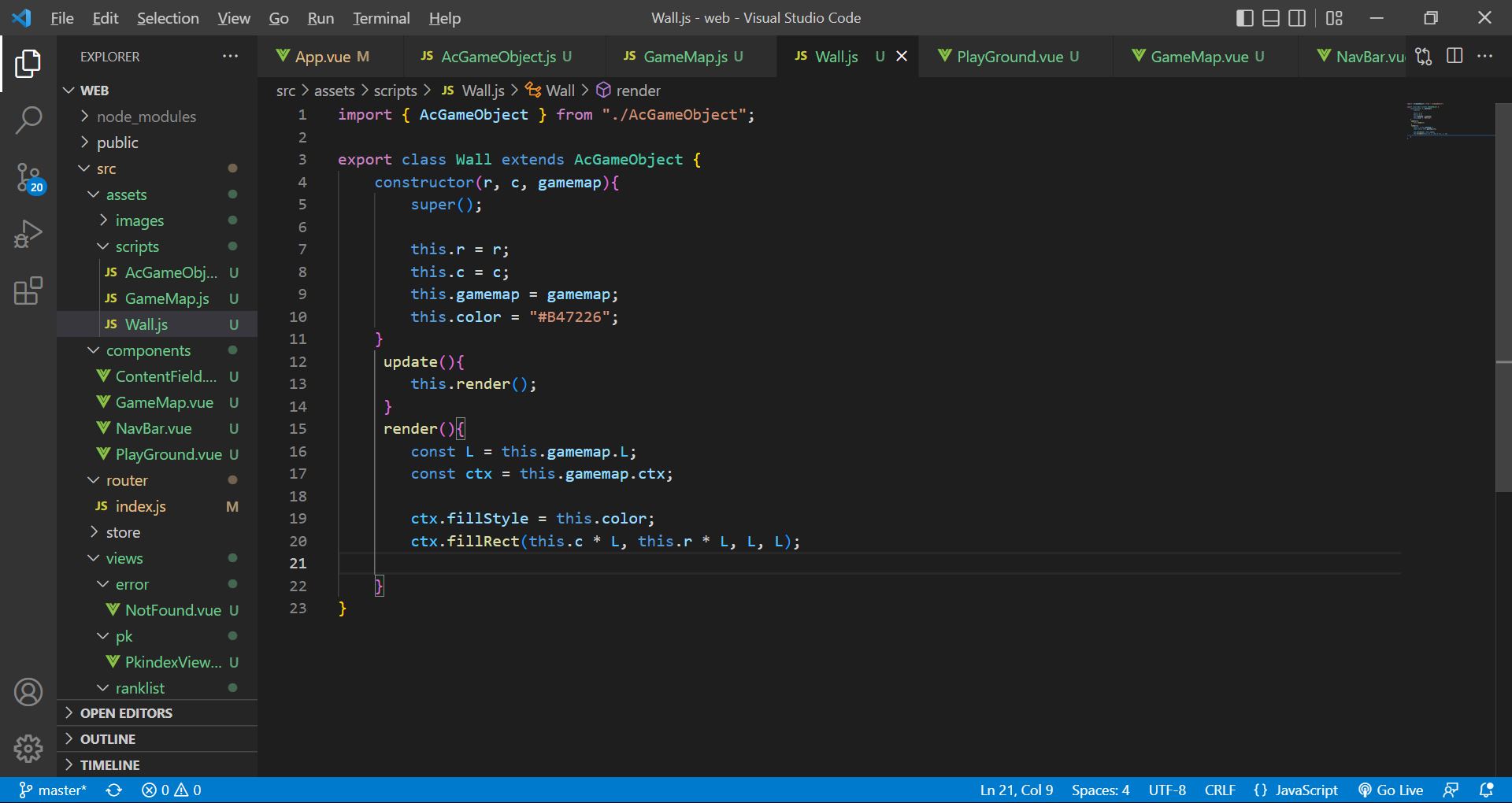
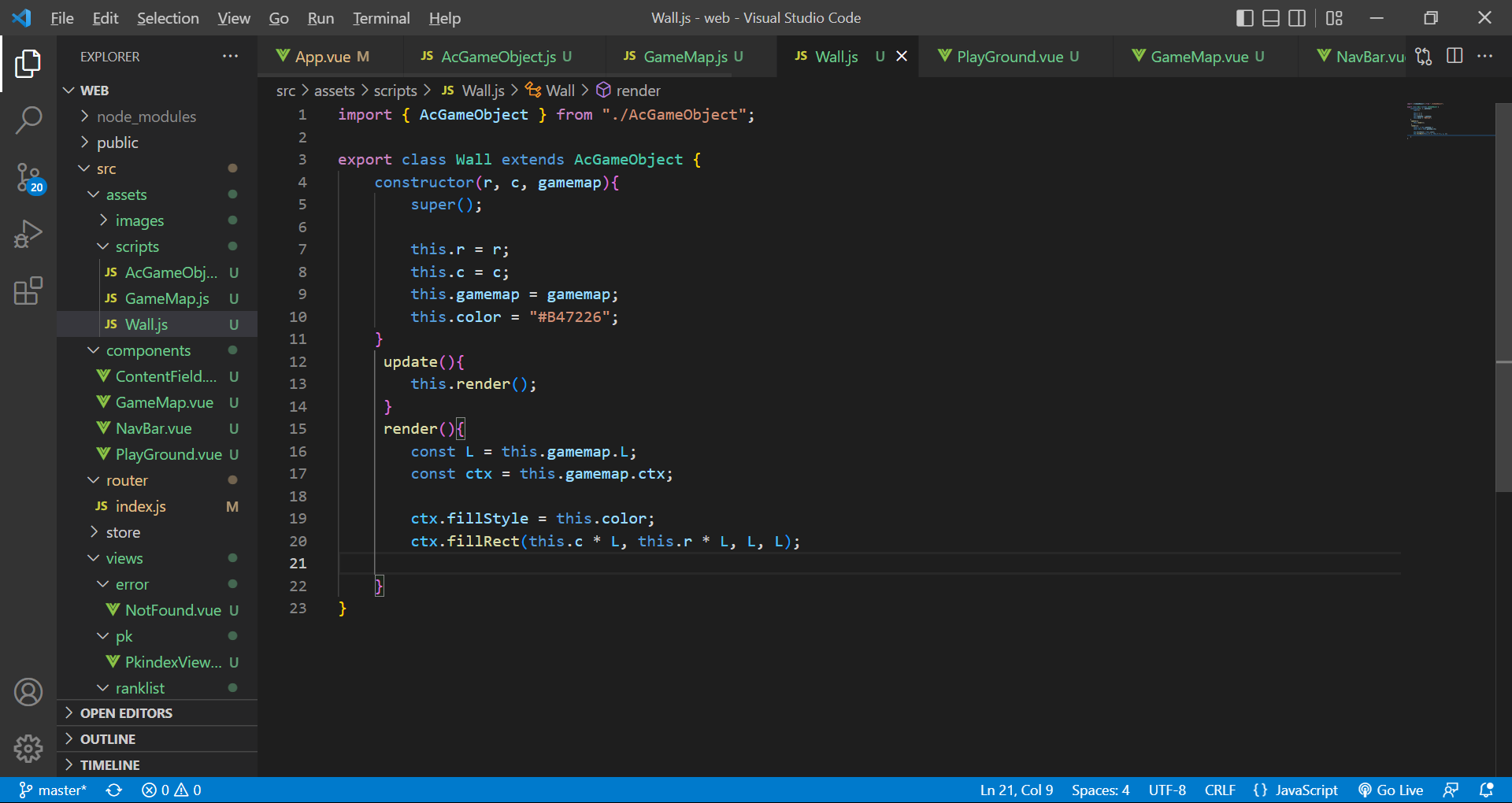
8、创建墙的左右部分
这一步我们分别创建





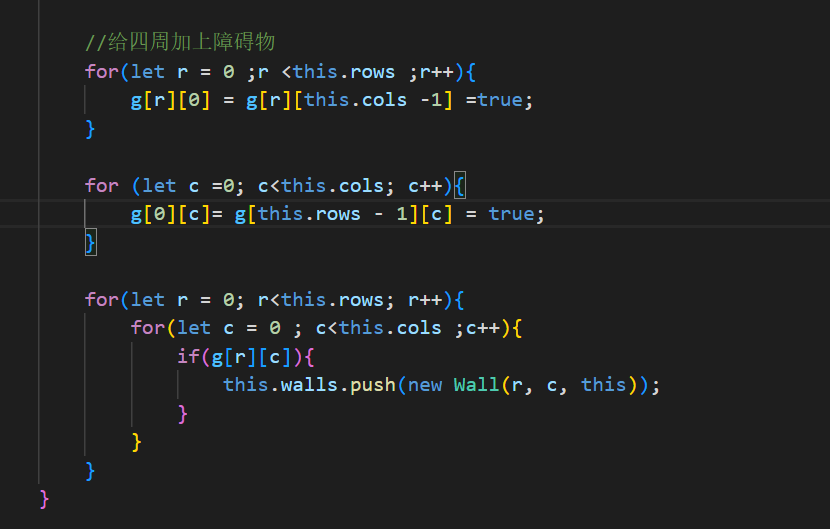
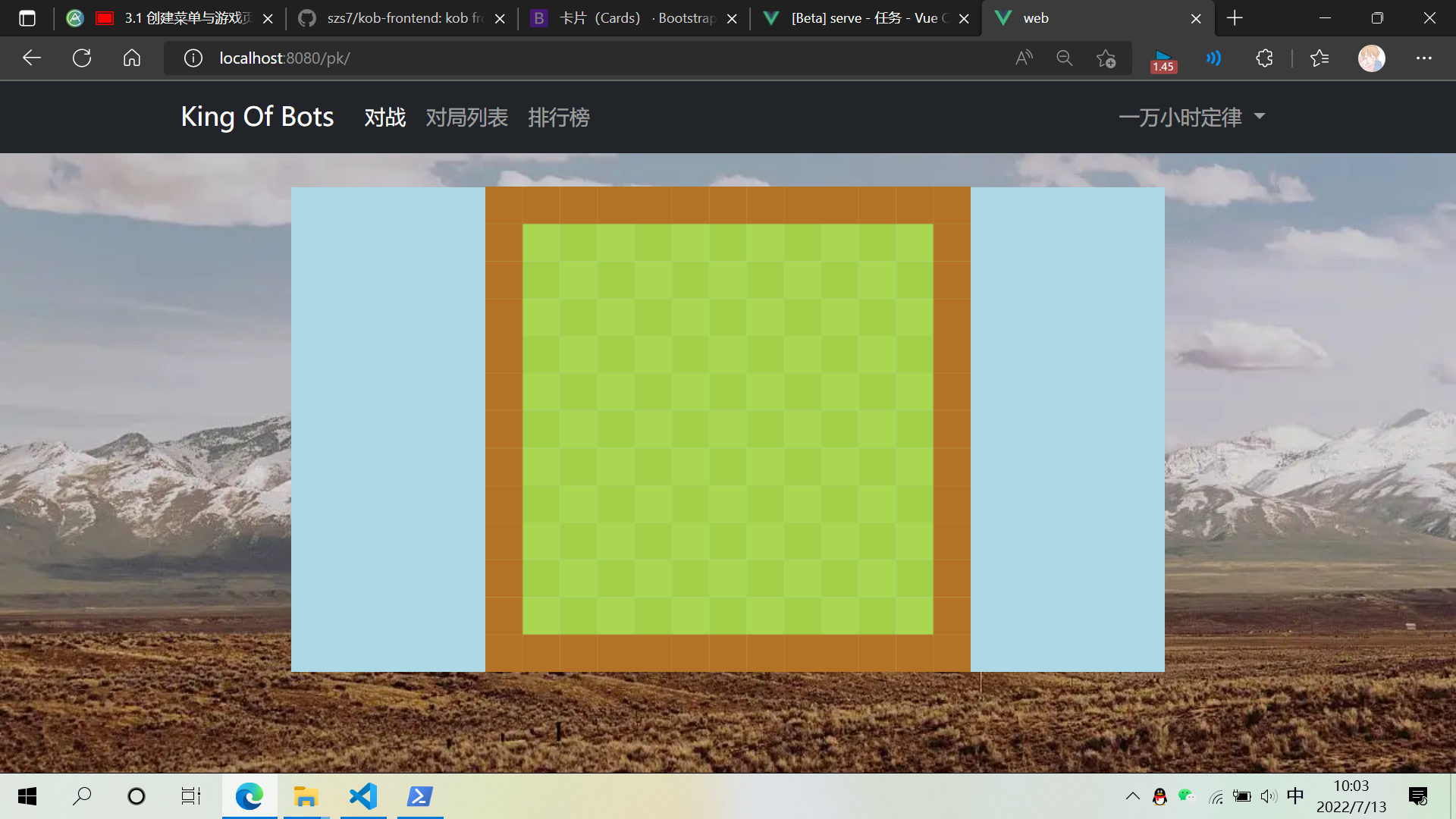
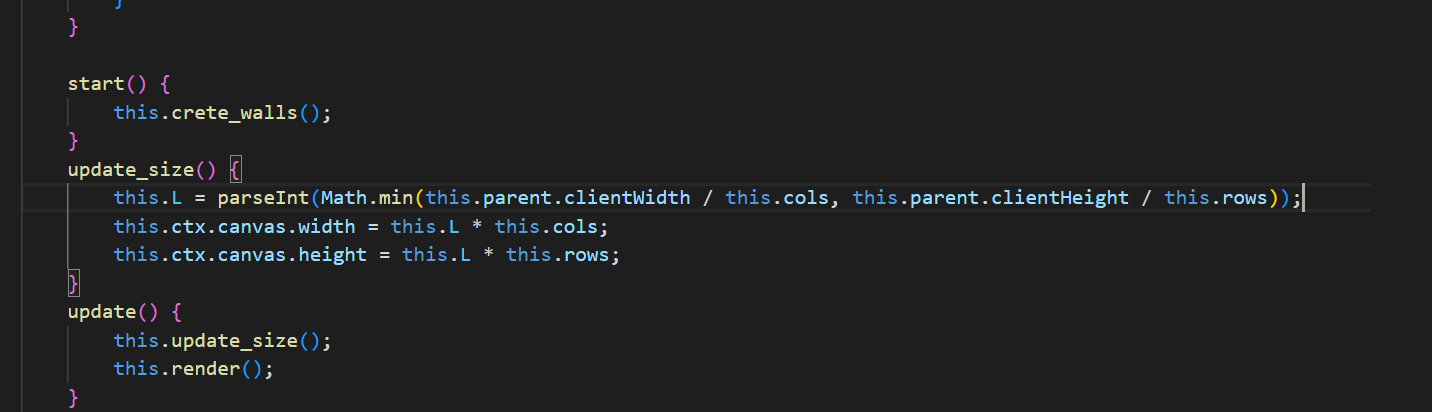
9、创建墙的上下部分+取成整像素
和上面逻辑类似,创建墙调用,怎么确定顺序
先创建先 push 先执行 update,先执行 AcGame 的构造函数
墙是后加入数组的,所以墙覆盖底色





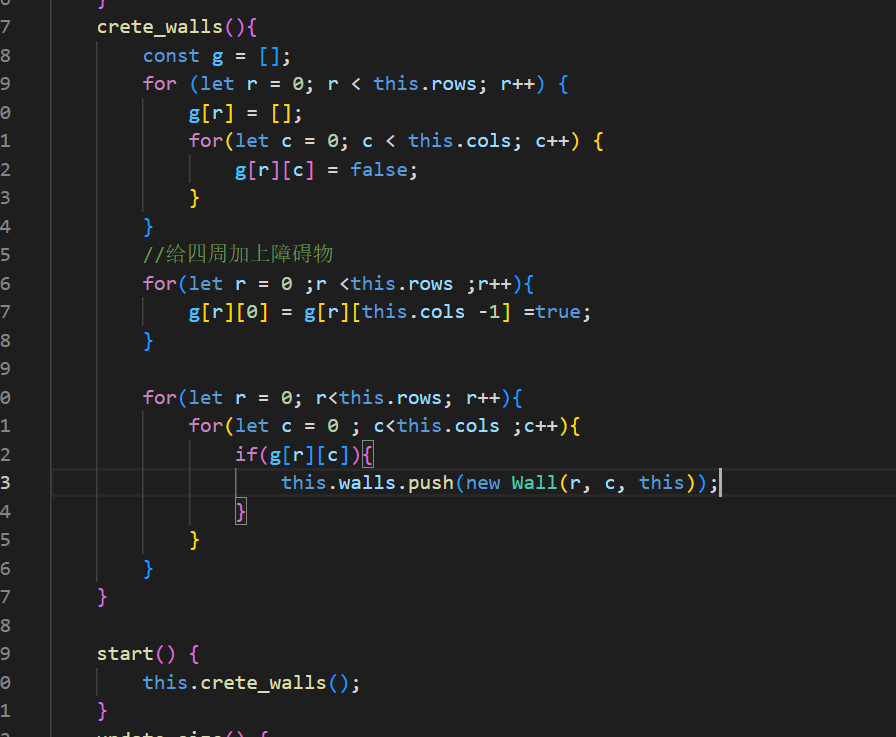
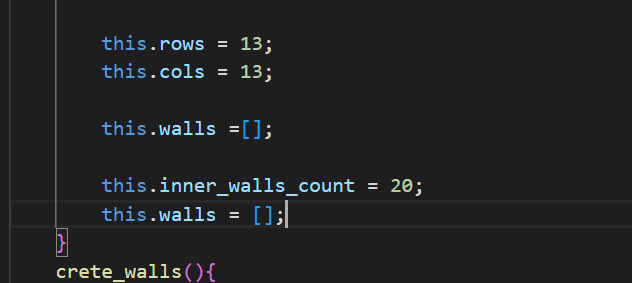
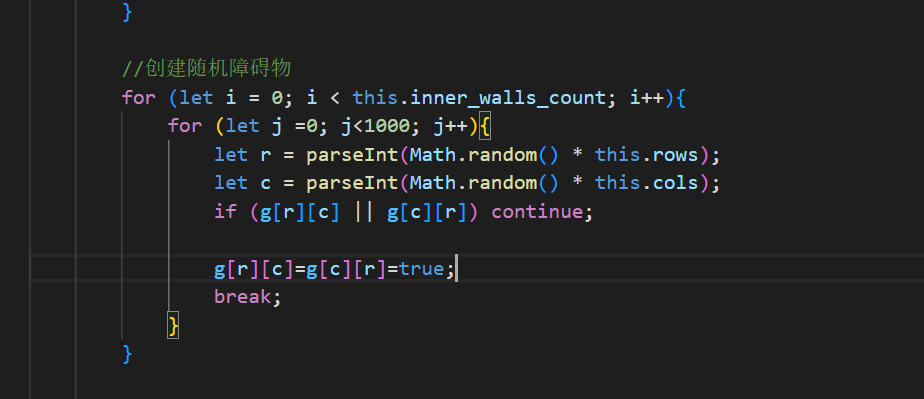
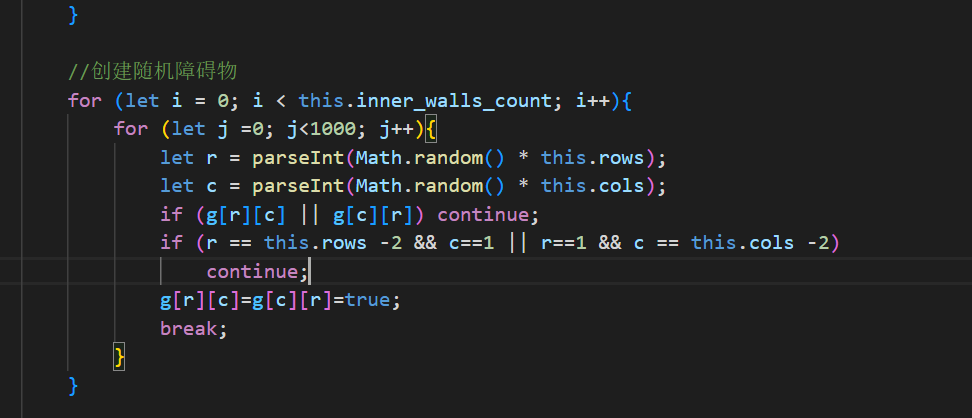
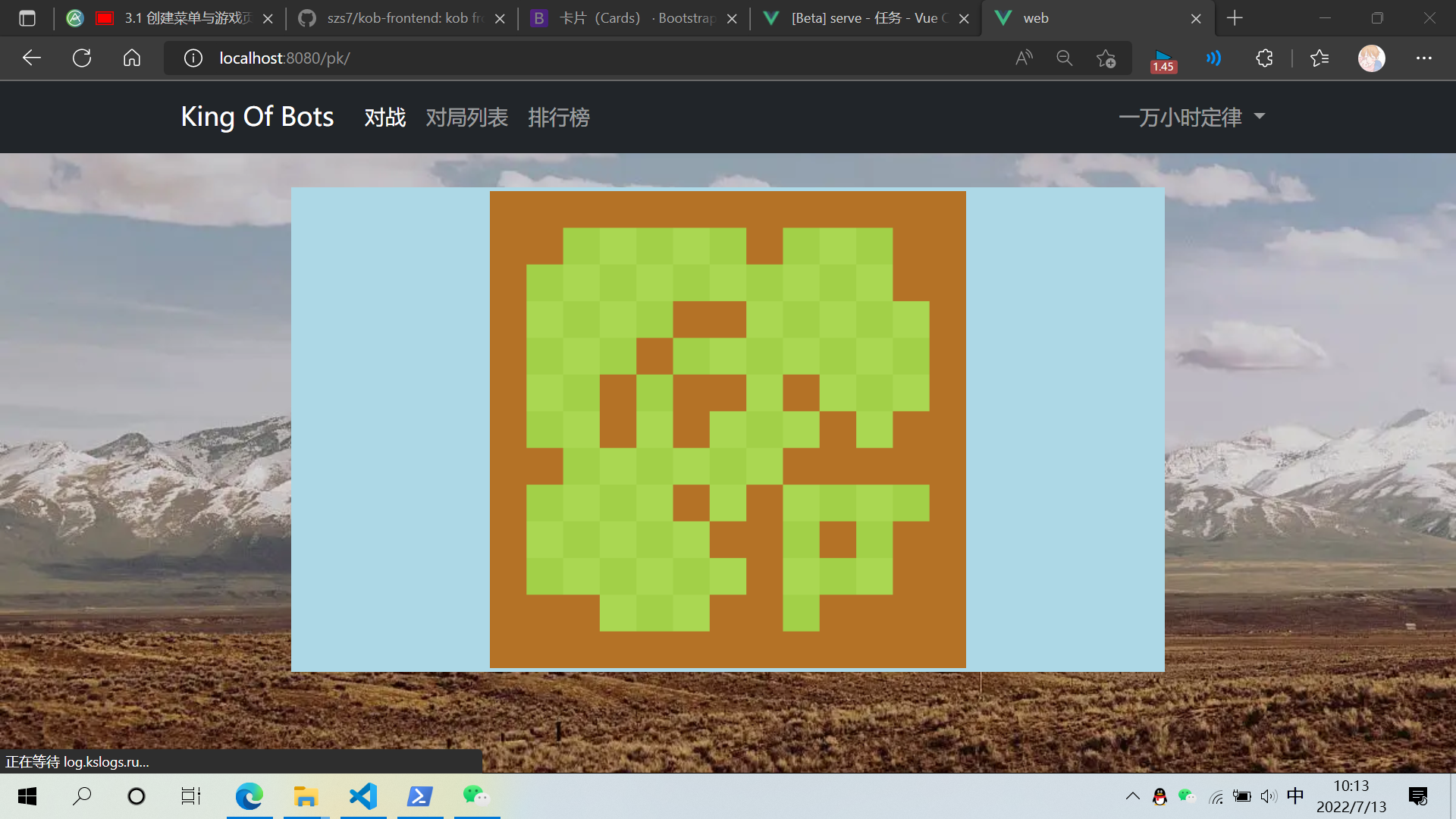
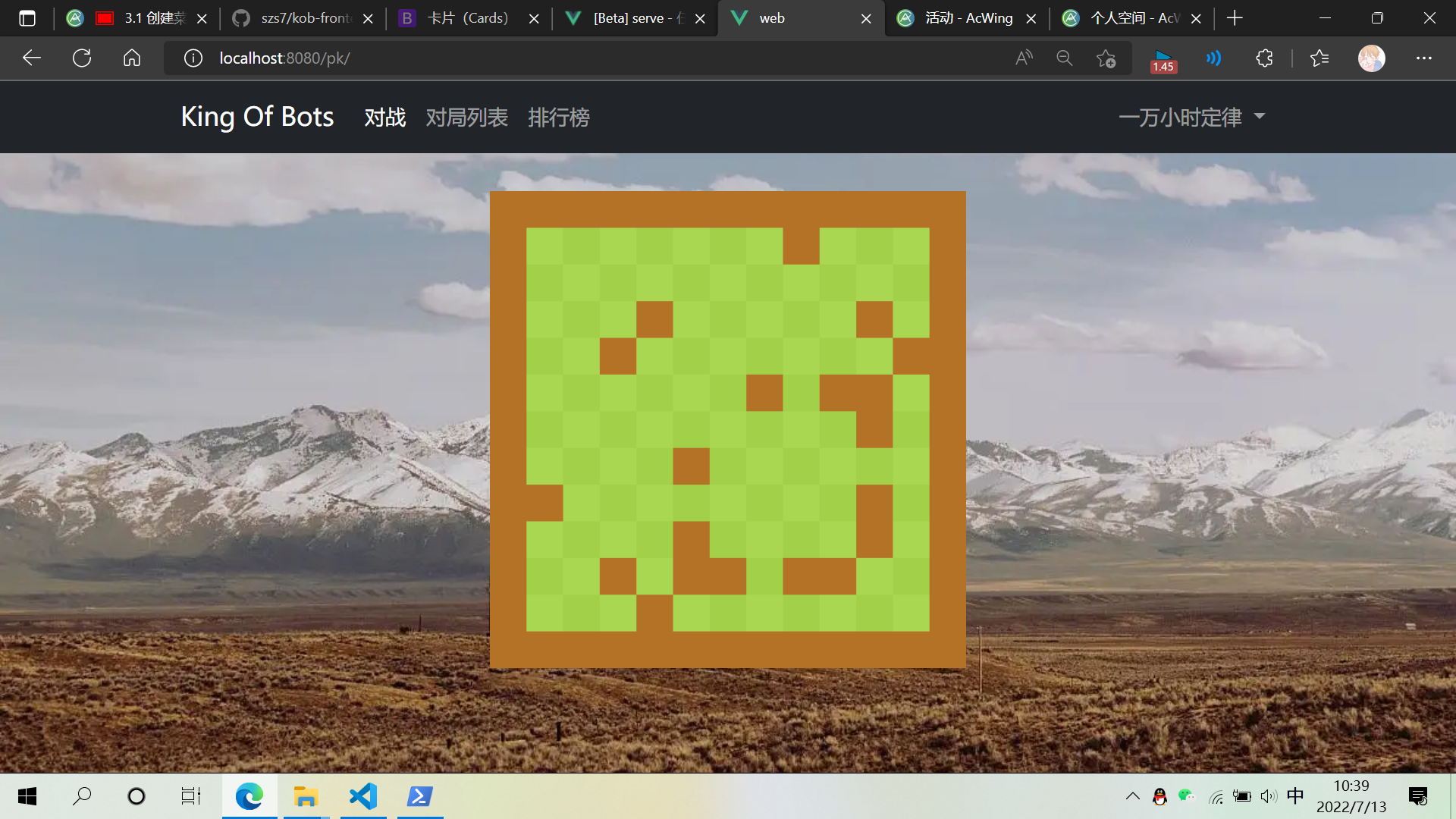
10、设置障碍物 + 轴线对称
为了公平中心轴线对称
随机一半, 11*11,121 空位
随机 121 次肯定能找到空位



11、左下角右上角的蛇可能会被盖掉的修改
修改代码如下





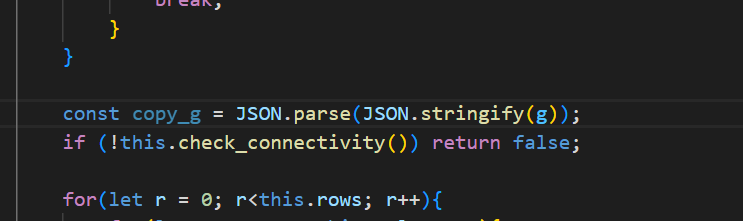
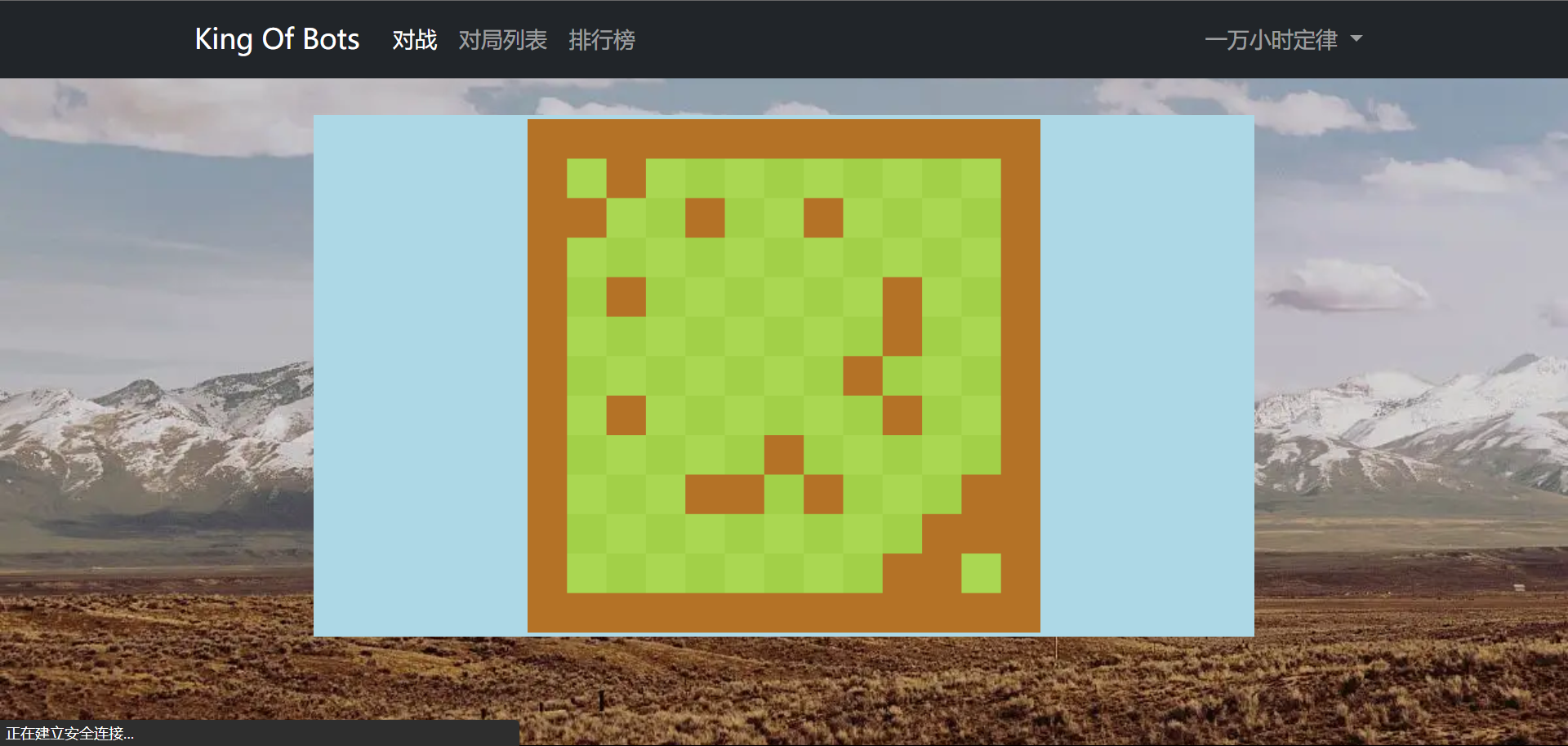
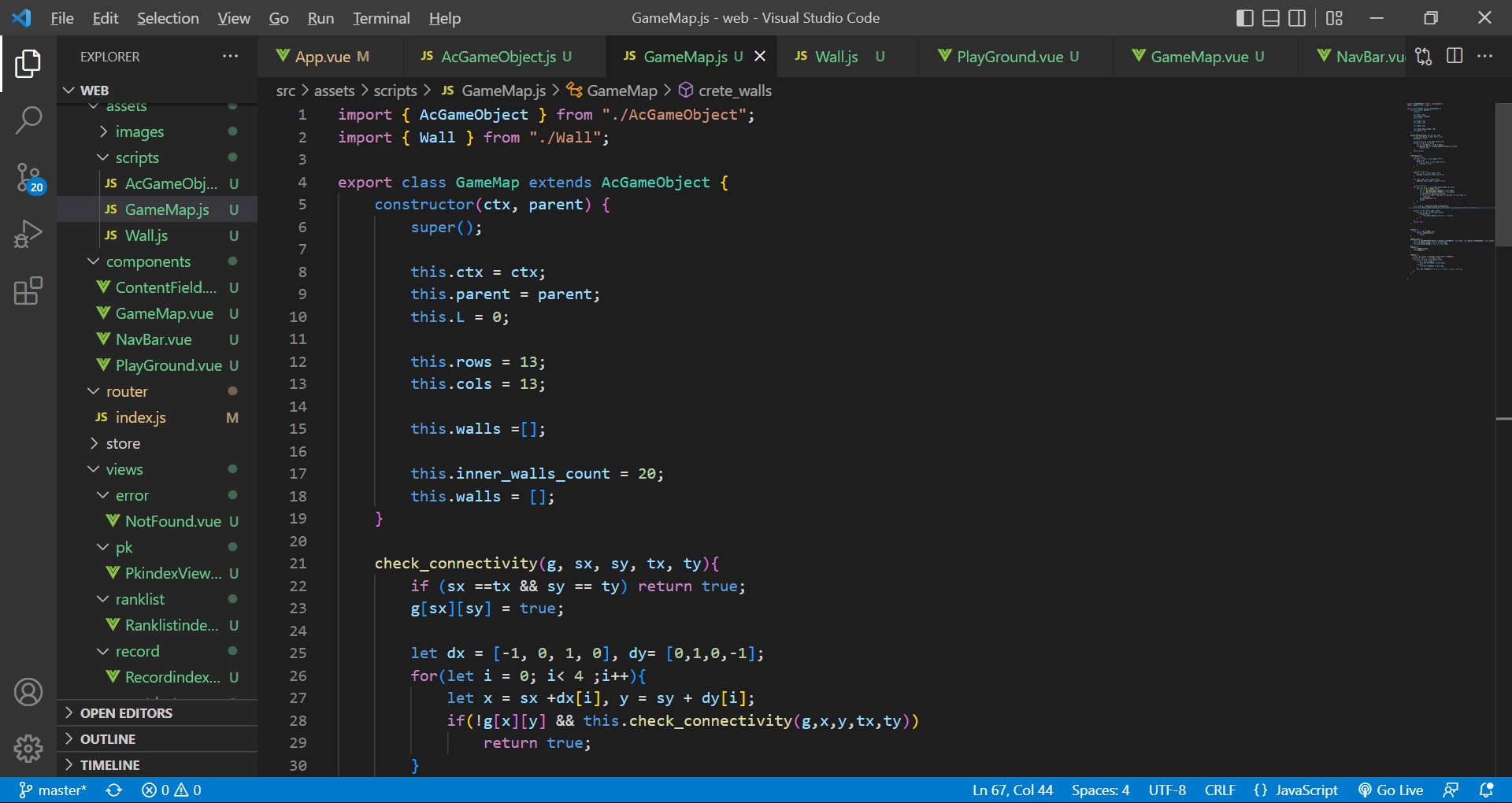
12、保证连通 Flood Fill算法
用 Flood Fill,
算法就可以保证连通


▎本文由 简悦 SimpRead 转码。
Loading...
